Como otimizar imagens para sites
Otimizar Imagens
A otimização de imagens para sites é mais uma prática essencial para um bom posicionamento por um simples motivo, os buscadores como Google Imagens, Bing Imagens e outros ainda não conseguem “ler” imagens, por isso, é fundamental informar detalhes sobre as imagens em seu site, assim como otimizar o tamanho da imagem (o peso, não as dimensões da imagem).
Nome da Imagem

Isso é algo simples mas muito importante, nunca salve suas imagens com nomes como: “xyz123.jpg” ou outras sequências que não serão compreendidas pelos buscadores ou usuários.
Geralmente quando você tira uma foto com uma máquina digital ou com o celular o nome da imagem é salva por uma sequência de letras e números como por exemplo: “DCIM0002013.jpg” ou “IMG0020120629.jpg“.
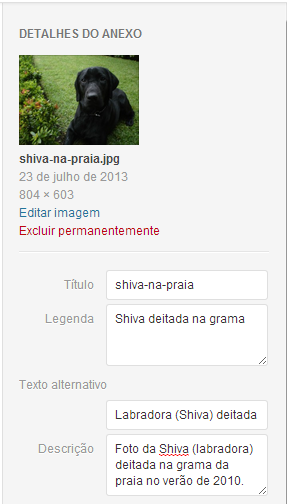
A recomendação aqui é que você altere o nome dessa imagem para alguma “breve descrição”, use uma palavra chave, mas sem exageros. Por exemplo se eu for publicar uma foto do meu cachorro (Shiva) na praia, vou alterar o nome para: shiva-na-praia.jpge
Não se preocupe muito em descrever a imagem com detalhes ou utilizar palavras-chave estritamente relacionadas ao seu conteúdo, isso deve ser algo natural, acredite, o jeito natural de otimização é o que traz melhores resultados, pois são realmente eficazes e os buscadores conseguem avaliar isso.
Obs: Não utilize espaços no título da imagem, recomendo utilizar hifens em palavras compostas, não deixe espaços pois eles serão formatados em códigos html como %20, nesse caso, o resultado seria shiva%20na%20praia.jpge e não é isso que queremos.
Tamanho da Imagem e Tempo de Carregamento
Quanto menor possível, melhor. Quanto mais leve for a imagem, menor será o tempo de carregamento da página (O Google confirmou que isso um fator no ranking), inclusive em dispositivos móveis. Estamos falando de milésimos de segundos e os buscadores dão prioridade para páginas que são carregadas em menos tempo, alem disso, pesquisas mostraram que o tempo médio de espera para o carregamento de uma página no smartphone é de 4 segundos ou a grande maioria acaba saindo do site (aumento da taxa de rejeição).
Se para você é importante disponibilizar a imagem em um tamanho maior, são diversas opões, disponibilizar a imagem para ser “baixada” em algum disco virtual como o Dropbox ou Google Drive ou hospedar a imagem em algum site específico para isso como Picasa ou Flickr por exemplo e criar miniaturas em seu site com links externos para a imagem e maior tamanho publicada nesses outros sites.
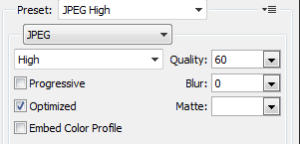
É verdade que imagens pesadas, em alta definição e cheias de mega pixels são ótimas para quem vai imprimir ou dar zoom para ver detalhes das imagens, mas não são indicadas para a grande maioria de sites na web, ao eliminar esses detalhes através de softwares, é possível manter a imagem com a mesma qualidade aparente e um tamanho muito menor.
Obs: É possível através de softwares como o Adobe PhotoShop, reduzir o peso de uma imagem em até 80% ou mais sem perder qualidade, mantendo as dimensões originais. Fotos tiradas através do celular em média tem um peso de 4MB, você consegue reduzir o tamanho dessa imagem para 300Kb por exemplo, sem perder muita qualidade.

Título e Texto Alternativo (Alt Text)
Assim como falamos sobre o nome da imagem, é importante atribuir um título e um texto alternativo para a imagem, essas informações não são visíveis na página mas os buscadores utilizam essas informações para indexar as imagens, é a maneira como informamos ao buscador os detalhes da imagem, muitas pessoas ignoram isso mas essa é uma das partes mais importantes da otimização de imagens.
Escreva um titulo com as palavras-chave da imagem, atribua uma descrição detalhada, por exemplo:
Metadados da Imagem
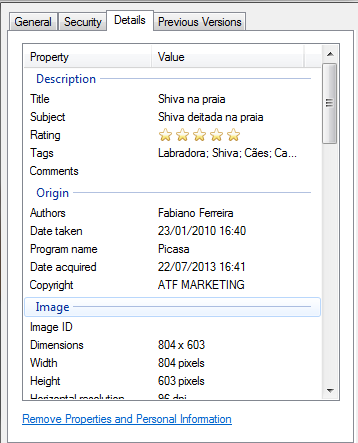
Essa dica é muito útil para fotógrafos e sites com foco em imagens, é um assunto polêmico e não sabemos ao certo como o Google utiliza essas informações, mas sabemos que esses metadados são “lidos” e mantidos pelo Google, eu particularmente utilizo e acho muito importante, através dessas informações você pode especificar os direitos autorais e da imagem e ainda detalhes técnicos como por exemplo: tipo de câmera, foco, lente e diversas outras informações.
Para isso, clique com o segundo botão em “propriedades” da imagem e você terá a opção de adicionar essas informações na aba “detalhes”, veja o exemplo:












Muito bom o artigo, comecei a otimizar as propriedades. Uso o GIMP para diminuir o tamanho das imagens e também não perde qualidade e o site fica mais leve.
Olá Rodrigo, com certeza o GIMP é uma boa alternativa gratuita para editar imagens.