É muito comum clientes e amigos terem dificuldade na hora de publicar algum conteúdo em seus site, a plataforma WordPress é bem simples e muito funcional, basta entender o funcionamento do editor de texto que você não terá mais dificuldades.
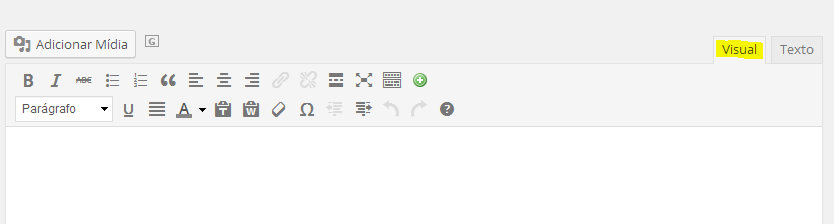
Antes de mais nada, temos que prestar a atenção em um detalhe, existem duas maneiras de preparar o conteúdo no editor, existe o modo Visual (recomendado) e o modo Texto (você deve conhecer programação HTML).
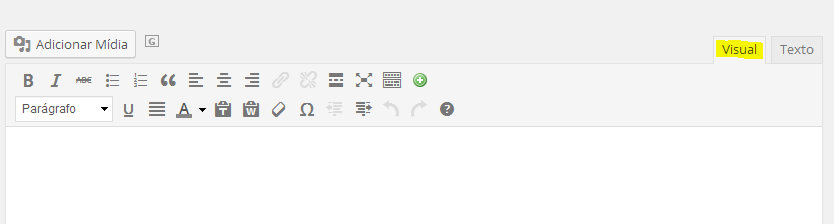
Verifique sempre antes de iniciar o artigo se está no modo correto, recomendo que utilize sempre o mode Visual caso não tenha conhecimento em HTML.

Após selecionar o modo do editor, repare na opção “Parágrafo”, é ali que iremos escolher se vamos utilizar um título, subtítulo, parágrafo ou outros…
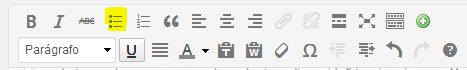
Opções de Formatação de Post
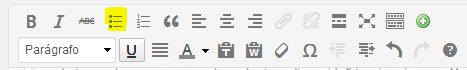
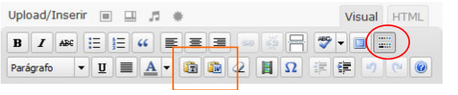
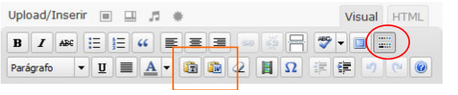
Este é o menu de formatação de texto do WordPress, no qual se pode atribuir negrito, itálico, criar listas ordenadas e não ordenadas, criar citação, mudar alinhamento de textos e imagens entre outros.
No botão assinalado em vermelho, você poderá visualizar outras formatações extras do sistema, que são: Formatação de títulos, sublinhado, texto justificado, mudança de cor em textos e outras.
As duas opções assinaladas em laranja são importantíssimas, pois através destas você irá copiar e colar textos pré-formatados em documentos de texto normal, formatados em MS Word ou Open Office.
 Atenção: Esteja sempre atendo, pois o WordPress permite você copiar e colar textos sempre passar pelo botão de colar do Word, com isso você poderá colar excesso de formatação do Word para o seu artigo e desta forma isso poderá prejudicar a visualização do seu website.
Atenção: Esteja sempre atendo, pois o WordPress permite você copiar e colar textos sempre passar pelo botão de colar do Word, com isso você poderá colar excesso de formatação do Word para o seu artigo e desta forma isso poderá prejudicar a visualização do seu website.
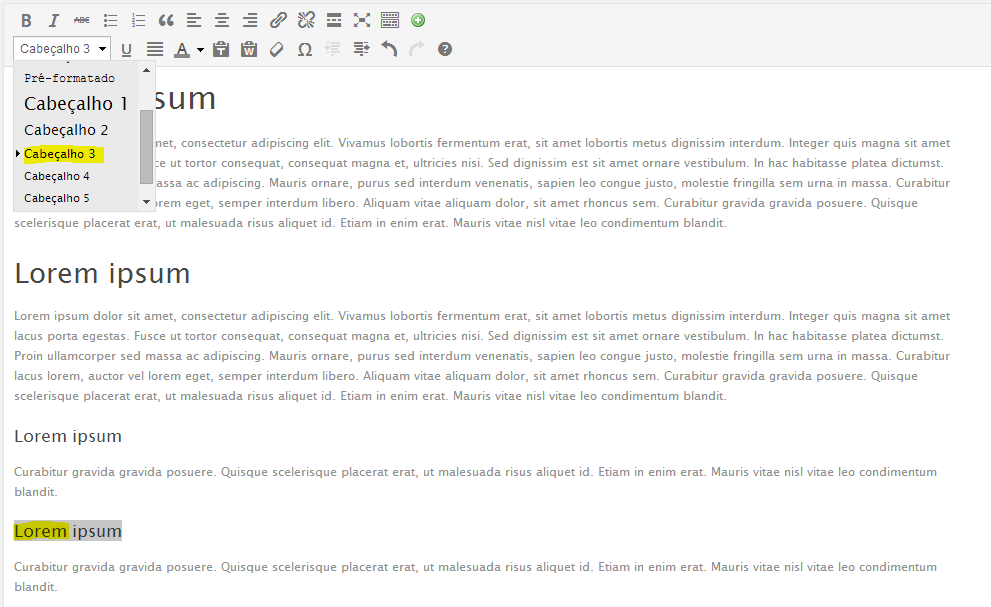
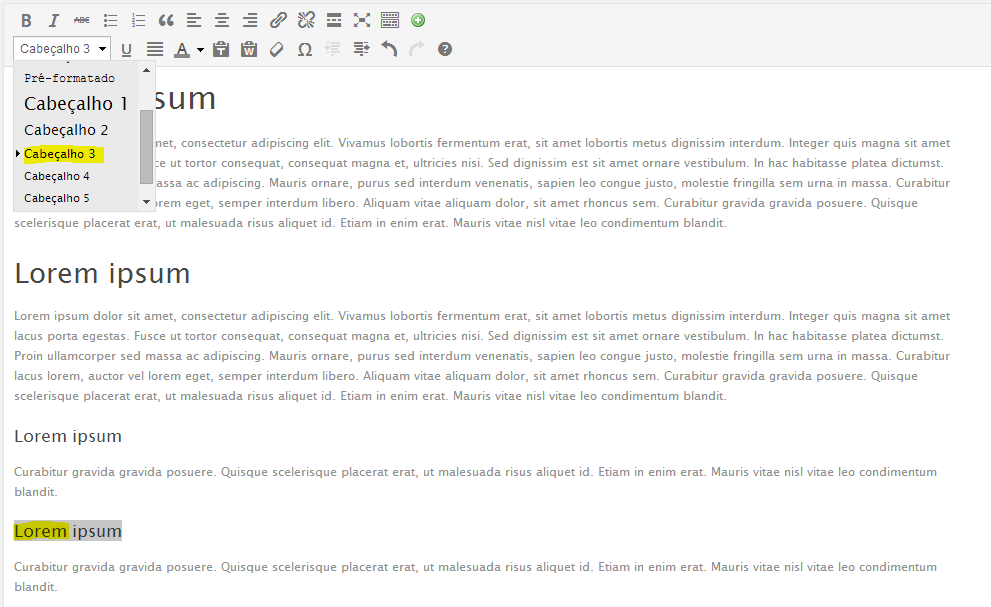
Como utilizar os cabeçalhos no WordPress?
As opções de cabeçalhos do editor do WordPress equivalem aos códigos HTML: h1, h2, h3… e etc, por exemplo:
Cabeçalho 1 é o título 1 do artigo
Cabeçalho 2 é o título 2 (subtitulo) do artigo
Cabeçalho 3 é o título 3 (subtitulo) do artigo
e assim por diante.
Selecione o texto, sem deixar espaços antes ou depois do texto, após selecionar o texto, escolha no menu “Parágrafo” a opção desejada. Assim como no word ou em outros editores de texto, você deve formatar seu texto utilizando parágrafos, cabeçalhos e etc.
Veja um exemplo:

Sendo assim, você pode utilizar fontes maiores ou menores em seu texto.
Como criar listas no editor do WordPress?
Recomendo que utilize listas para facilitar a leitura e obter uma aparência mais agradável em seus textos, alem disso, a utilização de listas é favorável para a indexação da sua página no Google por diversos motivos.
Vamos utilizar um exemplo onde iremos ter um Título e 5 ítens como lista, irei selecionar o texto “Título” e defini-lo como Cabeçalho 3, irei então adicionar os 5 ítens, selecionado os 5 iténs, irei clicar na opção “Lista não ordena”, no menu superior do editor:

Resultado:
Título:
- Ítem;
- Ítem;
- Ítem;
- Ítem;
- Ítem.
*Pressione duas vezes a tecla “enter” para finalizar a lista e voltar a formatação de texto padrão (parágrafos)
Como inserir links (hyperlink) em seus textos no WordPress?
É muito comum as pessoas adicionarem o endereço completo de uma página por escrito em seus artigos, isso é ruim por diversas razões mas para mim, o pior é a questão estética, as URL’s longas atrapalham a leitura do visitante.
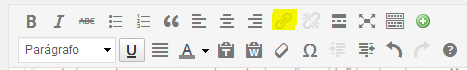
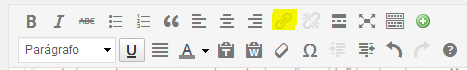
Para isso, recomendo que utilize a função “Inserir Link” no editor do WordPress, é bem simples de se utilzar.
Copie o endereço da página que será “linkada” e então escreva o texto normal, ou uma palavra como “Clique”. Selecione o texto que irá contem o link, no caso vamos utilizar “Clique” como exemplo, então, após selecionar o termo ou palavra, clique na opão “Inserir Link”:

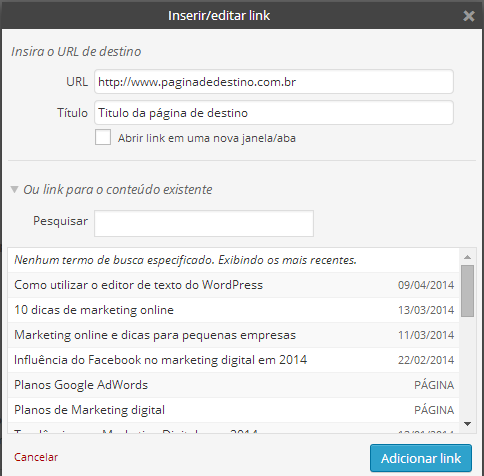
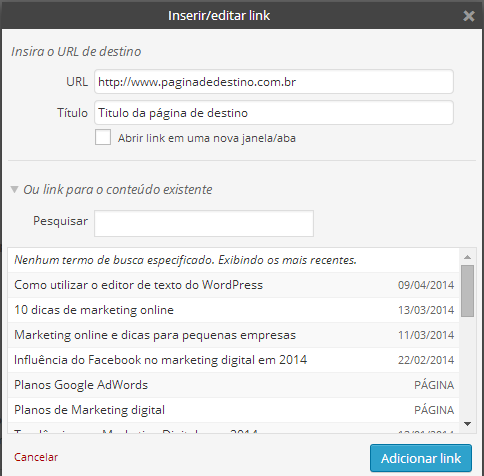
Insira o endereço da página destino (aquele que já copiamos) no campo solicitado (URL) e coloque um título para o link (utilize o título da página de destino, se o link for para a página do Google, o título deve ser: Google, por exemplo):

Após inserir a URL e o Título, clique em “Adicionar link”, pronto, a palavra ou texto previamente selecionado irá agora estar com um link para a página que está mencionando, melhor que colar aquelas URL’s gigantescas que atrapalham a leitura e nem sempre o visitante consegue clicar ou copiar o endereço.
Resultado:
Google
Como aumentar ou diminuir o tamanho de um texto ou uma palavra através do editor?
É comum quando escrevemos um texto inserir uma legenda, observação ou assinatura e queremos as vezes deixar esse texto menor ou maior, caso você não queira utilizar os cabeçalhos para isso e nem negritar a frase, você poderá inserir um código HTML entre a frase ou palavra, definindo o tamanho em pixels, no caso do HTML, px.
Não é possível alterar ou personalizar o tamanho da fonte diretamente pelo editor, para fazer isso será necessário utilizar um código HTML no modo Texto do editor.
Para isso você deve antes de mais nada alterar o editor para o modo Texto (HTML), cuidado para não alterar a fortação do conteúdo já existente, então você deve inserir o código <span style=”font-size: 20px;”> Exemplo </span>.
Repare que o valor 20px é o tamanho que escolhi, porém você pode escolher o valor que quiser, maior ou menor. Adicione sempre o código <span style=”font-size: 20px;”> na frente do texto que irá alterar e no final adicione o código </span> para não alterar o restante do conteúdo.
Resultado:
Exemplo da fonte em 20px
Atenção: Não utilize esse código no modo Visual pois não irá funcionar, tenha certeza de alterar o modo do editor para o modo Texto, caso ainda não consiga utilizar o código, tente alterar o sinal de aspas “” caso tenha copiado e colado o código, as vezes ele pode ser alterado e isso causa problema.










 Atenção: Esteja sempre atendo, pois o WordPress permite você copiar e colar textos sempre passar pelo botão de colar do Word, com isso você poderá colar excesso de formatação do Word para o seu artigo e desta forma isso poderá prejudicar a visualização do seu website.
Atenção: Esteja sempre atendo, pois o WordPress permite você copiar e colar textos sempre passar pelo botão de colar do Word, com isso você poderá colar excesso de formatação do Word para o seu artigo e desta forma isso poderá prejudicar a visualização do seu website.